Responsive Web Design has been a hot topic for a while and it’s clearly a trend of web design.
What’s Responsive Web Design?
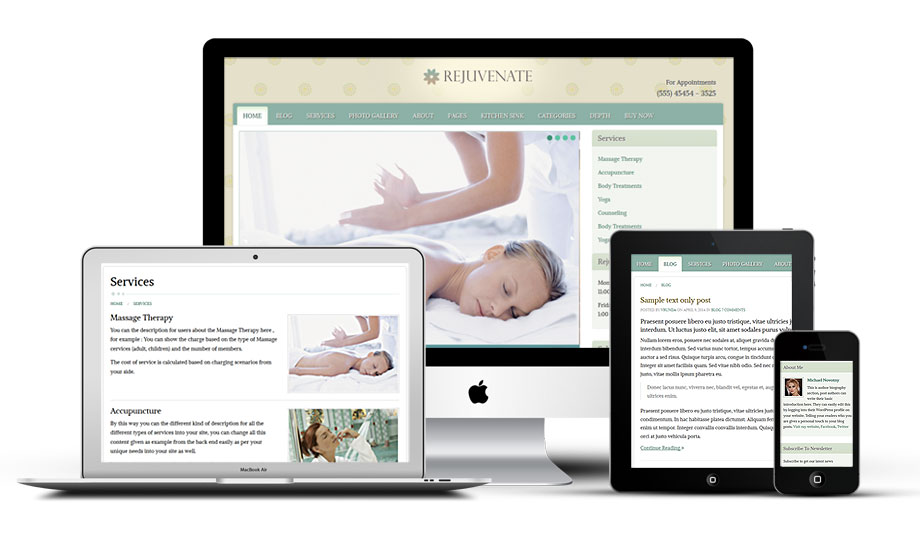
Simply put, Responsive Web Design is about using different techniques (CSS and HTML) to resize, hide, shrink, enlarge or move the content (text & images) to make the website look good on any devices (desktop, laptops, tablets, and phones). In other words, the layout of the website changes based on the size and capabilities of the device to make the user has the best experience. For example, on a phone, users would see content shown in a single column view; a tablet might show the same content in two columns as on a desktop.

Why is Responsive Web Design Important?
The use of mobile devices to surf the web is growing at an unbelievable pace, but most websites aren’t optimized for those mobile devices. Mobile devices are often constrained by display size and require a different approach to how content is laid out on screen.
There is a multitude of different screen sizes across phones, tablets, desktops, laptops, TVs, even some innovative wearables. Screen sizes will always be changing – it’s important that your website is designed to adapt to any screens, today or in the future.
